Les données géospatiales constituent un axe d’analyse très récurent dans les entreprises. Par conséquent cette problématique revient régulièrement lors du développement d’applications Power Apps.
Principalement 2 options s’offrent à vous pour l’affichage et/ou l’interaction avec une carte dans l’environnement Power Apps :
- Utiliser l’API Bing ou Google pour afficher une carte statique à partir de vos données. Cette option permet notamment de calculer des itinéraires entre plusieurs points. Cependant, vous ne pourrez pas interagir avec ce contrôle.
- Utiliser le nouveau composant « Carte » de Power Apps, simple et dynamique (mais Premium !). Il sera la meilleure solution dans la plupart des cas. En revanche, il ne vous permet pas de calculer des itinéraires.
Dans ce premier article, nous allons nous concentrer sur l’utilisation de l’API Bing pour afficher un itinéraire directement dans Power Apps.
Utiliser l’API Bing pour afficher une carte statique dans Power Apps
L’API Bing (ou Google, non décrit ici) propose de très nombreuses fonctionnalités : recherche de coordonnées via une adresse, calcul de distances ou de durées de trajet… Ici, nous nous concentrons sur l’API permettant de récupérer une image statique à partir de données d’entrées.
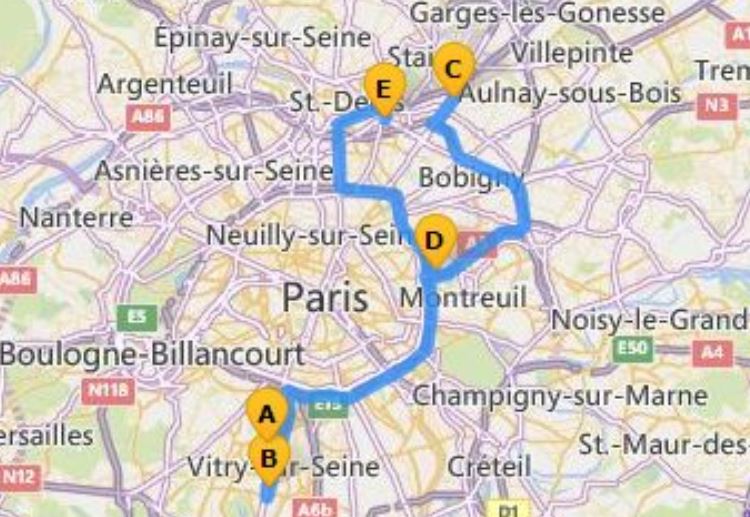
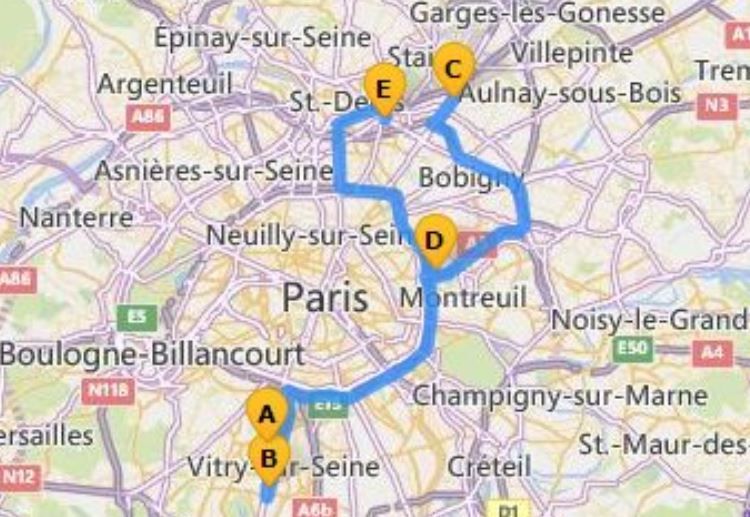
Objectif final : afficher dans Power Apps une carte du trajet en voiture entre 5 points.
A. Obtenir une clé pour l'API Bing
Inscrivez-vous sur le portail Bing Maps pour obtenir une nouvelle clé. Une clé gratuite vous permettra de répondre à des besoins raisonnables (125 000 transactions dans l’année).
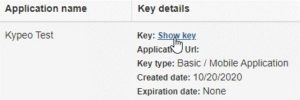
Aperçu de l’écran vous permettant de récupérer votre clé :

B. Préparer ses données
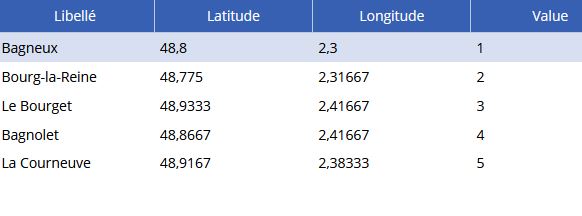
Pour envoyer notre requête à l’API Bing, nous avons besoin d’au moins 2 informations : la latitude et la longitude de chaque point. Pour notre exemple, nous allons charger nos données dans Power Apps avec la collection colMap suivante :

C. Insérer une image à l'écran PowerApps
L’API Bing va nous renvoyer une image statique. Nous avons donc besoin du contrôle Image de Power Apps pour afficher le résultat.

D. Appeler l'API et afficher la carte dans PowerApps
Pour la dernière étape, il suffit d’aller dans la propriété « Image » du contrôle Image dans Power Apps et inscrire le texte suivant :
« https://dev.virtualearth.net/REST/v1/Imagery/Map/Road/Routes/Driving?mapSize=350,350& » & Concat(colMap;« waypoint. » & Value & « = » & Substitute(Text(Latitude);« , »;« . ») & « , » & Substitute(Text(Longitude);« , »;« . ») & « , » & EncodeUrl(Libellé) & « ;63 »;« ,& ») & « &key={VotrCléAPI} »
Ainsi, nous obtenons le résultat attendu directement dans notre image :

E. Conclusion
Nous avons vu qu’il était possible, depuis l’interface Power Apps, d’obtenir le résultat d’une API et d’afficher ce résultat au sein d’un simple contrôle Image. Cette option est intéressante pour des problématiques simples ou des cas spécifiques auxquels l’API vous offre une réponse.
Néanmoins, il faut noter d’importantes limitations :
- la carte est statique donc vous ne pouvez pas interagir avec elle
- nécessite une compréhension de la documentation de l’API
- peut être payant pour des appels très fréquents.
Vous trouverez plus d’informations sur les paramètres de l’API sur cette documentation de Microsoft.
Enfin, vous pouvez également expérimenter la seconde solution en intégrant une carte interactive. Pour plus d’infos rendez-vous sur cet article.