Dans un premier article nous avons vu comment utiliser l’API Bing ou Google pour afficher une carte statique à partir de vos données. Ici, nous allons nous concentrer sur l’utilisation du nouveau composant Carte présent dans Power Apps. Cette solution Premium est la plus interactive à ce jour disponible.
Cette carte peut par exemple être utilisée dans une application de planification d’interventions.
Utiliser le contrôle Carte dans Power Apps
Microsoft a introduit en Septembre 2020 un nouveau contrôle de carte interactive qui s’appuie sur TomTom. Cette solution est beaucoup plus simple à mettre en place que la première car déjà intégrée à Power Apps. Elle apporte la possibilité pour l’utilisateur de naviguer (zoomer et se déplacer) sur cette carte. Nouveau ! Vous pouvez désormais calculer et visualiser des itinéraires.
Attention : ce contrôle est Premium ! Il n’est donc pas inclus dans la licence Power Apps pour Office 365. Retrouvez le détail des tarifs sur le site de Microsoft.
Objectif final : afficher dans Power Apps une carte dynamique avec des points différenciés.
A. Préparer ses données
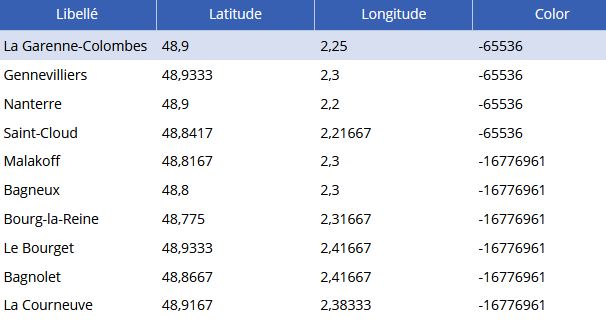
Comme pour l’exemple précédent, nous utiliserons une collection colMap contenant 10 enregistrements, avec une colonne « Color » qui nous permettra de différencier certains éléments :

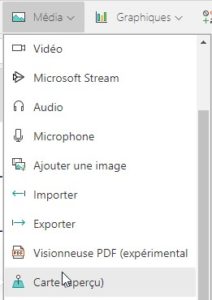
B. Ajouter le composant Carte à l'écran Power Apps
Pour ajouter le composant Carte, votre administrateur devra autoriser l’utilisation des données géospatiales dans Power Apps. Plus d’informations ici.

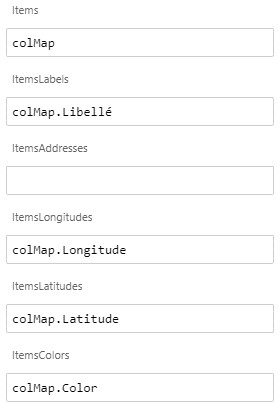
Nous renseignons ensuite les différentes propriétés du composant grâce aux colonnes de notre collection colMap :

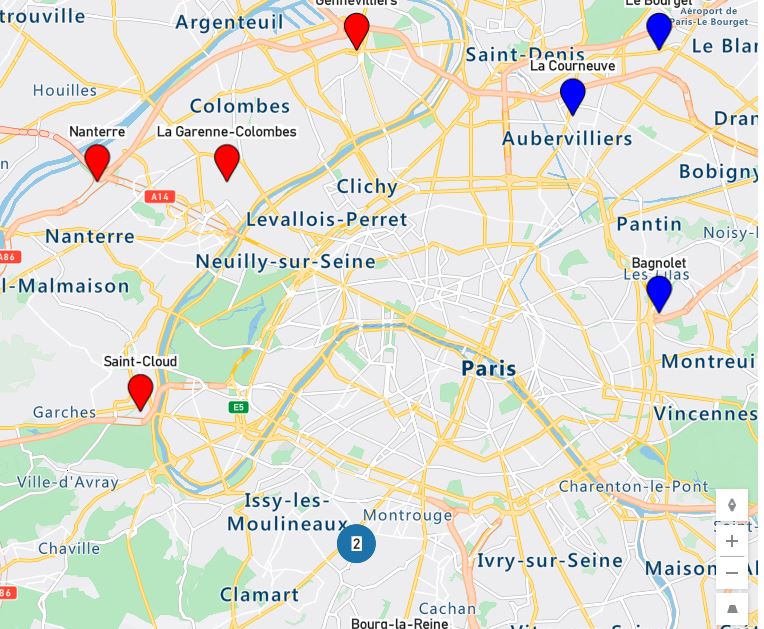
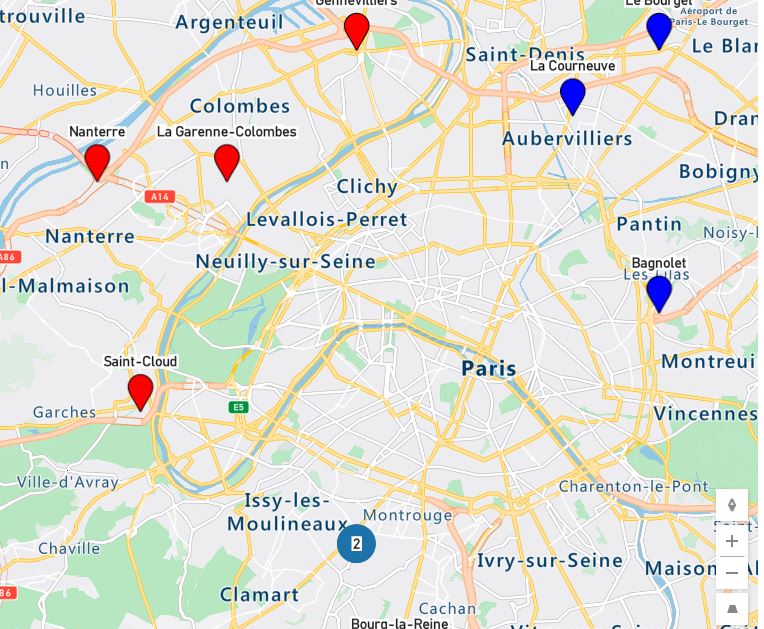
Voici alors le résultat obtenu sur notre écran :

C. Naviguer vers un autre écran Power Apps lors de la sélection d’un élément
Nous allons proposer à l’utilisateur d’accéder à un autre écran lorsqu’un élément unique est sélectionné sur la carte.
Pour cela, ajouter un bouton sous la carte, avec :
DispayMode = If(CountRows(Map1.SelectedItems)=1; DisplayMode.Edit;DisplayMode.Disabled)
Votre bouton n’est alors activé que si un élément unique est sélectionné.
Nous pouvons alors par exemple naviguer vers un autre écran en déclarant une variable globale contenant l’item sélectionné :
OnSelect = Set(varItemCarte;Map1.Selected);;Navigate(Screen1)
D. Conclusion
L’ajout du composant Carte dans Power Apps offre de très nombreuses possibilités d’interaction pour les utilisateurs. Contrairement à l’utilisation d’APIs externes, ce composant est complètement intégré et peut être paramétré comme n’importe quel autre composant.
Il n’est cependant pas possible pour l’instant de demander des calculs d’itinéraires entre plusieurs points.
Vous avez besoin d’une alternative gratuite pour intégrer une carte statique et calculer des distances ou des temps de trajet ? Suivez les étapes en cliquant ici.